This tutorial was written by Monti on August 21st, 2006. It's concept is copyrighted to Monti. Any creation you make from my ideas are yours. You may print out this tutorial for your own personal use, but please do not copy it in any way to put online, pass out or rewrite without my permission or worse yet attempt to claim as your own.
For this tutorial you will need
Paint Shop Pro
The Following Colour Chart
Save and open in PSP.
This colour chart is just a guide, feel free to use whatever colours you want.
Ok we are ready to start.
REMEMBER TO SAVE OFTEN
Step 1:
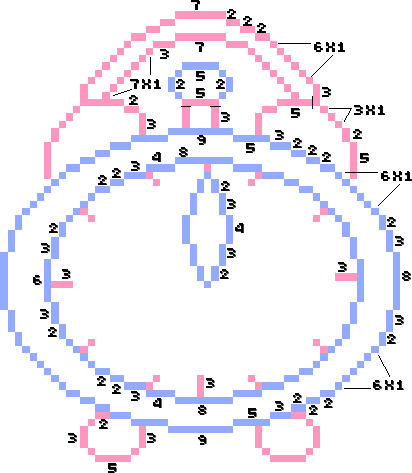
This is the outline we will be making. Mine has been resized a lot so you can see it clearly.
To make this easier I have numbered all pixels over 1.
The clock is symmetrical so where I have only put the numbers on one side to make it easier to read, you do exactly the same on the other side.
Open a new image 100 x 100 transparent.
Select the brush tool with the following settings.
Size: 1 - Hardness, Opacity and Density: 100
Zoom in to about 800% - 1000%
Set your foreground to colour 1 (#FF96C0) on the outline colour chart or a colour of your choice and start atthe top (center) of your canvas with your pink outline. (You can move the image later using your move tool if you need to).
*NOTE*
The parts in pink are done in colour 1 (#FF96C0) and the parts in blue are done in colour 2 (#92AAFF). Change your colours accordingly.
Continue doing the rest of the outline using the colours shown or colours of your choice.
Step 2:
When your outline is complete, select your magic wand with the following settings and click inside the top handle of the clock.
Select colour 3 (#FFD9E9) on your colour chart and flood fill this selection.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 2
Shadow colour: Colour 1 on your colour chart (#FF96C0)
Make sure fill interior with colour is UNchecked.
Deselect.
Step 3:
Select your magic wand and click inside the left and right bells just below the handle, holding down the shift key to select all parts.
Fill with colour 3 (#FFD9E9) on your colour chart.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 5
Shadow colour: Colour 1 on your colour chart (#FF96C0)
Make sure fill interior with colour is UNchecked.
Deselect.
Step 4:
Select your magic wand and click inside the little pink box betwen the bells.
Fill with colour 3 (#FFD9E9) on your colour chart.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 2
Shadow colour: Colour 1 on your colour chart (#FF96C0)
Make sure fill interior with colour is UNchecked.
Deselect.
Step 5:
Select your magic wand and click inside the feet of the clock.
Fill with colour 3 (#FFD9E9) on your colour chart.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 4
Shadow colour: Colour 1 on your colour chart (#FF96C0)
Make sure fill interior with colour is UNchecked.
Deselect.
Step 6:
Select your magic wand and click inside the blue clanger (above the little pink box).
Fill with colour 4 (#C5D1FF) on your colour chart.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 4
Shadow colour: Colour 2 on your colour chart (#92AAFF)
Make sure fill interior with colour is UNchecked.
Deselect.
This is what we have so far.
Step 7:
Select your magic wand and click inside the clock outer.
Fill with colour 4 (#C5D1FF) on your colour chart.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 16
Shadow colour: Colour 2 on your colour chart (#92AAFF)
Make sure fill interior with colour is UNchecked.
Deselect.
Step 8:
Select your magic wand and click inside the clock hand.
Fill with colour 4 (#C5D1FF) on your colour chart.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 10
Shadow colour: Colour 2 on your colour chart (#92AAFF)
Make sure fill interior with colour is UNchecked.
Deselect.
We're nearly done now.
Step 9:
Select your magic wand and click inside the clock face.
Fill with colour 5 (#FFF5F9) on your colour chart.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 80
Blur: 20
Shadow colour: Colour 1 on your colour chart (#FF96C0)
Make sure fill interior with colour is UNchecked.
Deselect.
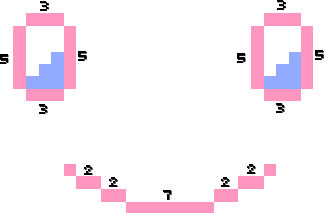
If you want to add a face to your clock just add a new layer and using colours 1 (#FF96C0) and 2 (#92AAFF) draw the face outline below on the clock face and position it centrally.
Merge all visible and save as a png.






No comments:
Post a Comment