This tutorial was written by Monti on September 26th 2009. It's concept is copyrighted to Monti. Any creation you make from my ideas are yours. You may print out this tutorial for your own personal use, but please do not copy it in any way to put online, pass out or rewrite without my permission or worse yet attempt to claim as your own.
For this tutorial you will need
Paint Shop Pro
The Following Colour Chart
Save and then open in PSP.
Of course you are free to use any colours you want.
Ok we are ready to start.
REMEMBER TO SAVE OFTEN
Step 1:
We will be be making the Amplifier shown above and will be starting with the main outline. The outline below has been resized a lot so you can see it clearly.
I have done the outline in 2 parts, the outer and inner sections. We will be starting with the Amplifier outer.
To make this easier I have numbered all pixels over 1.
Open a new image 100 x 100 transparent.
Flood fill with white so you can see what you are working on. Delete this layer at the end.
Turn the grid on so you can see the single pixels by going to View - Grid - then View - Change Grid, Guide and Snap Properties. Under Current Image Settings change the Horizontal and Vertical grids to 1.
Add a new Raster Layer and name Outline.
Select the brush tool with the following settings.
Size: 1 - Hardness, Opacity and Density: 100
Zoom in to about 800% - 1000%
Change colours as you go as indicated on the outline chart.
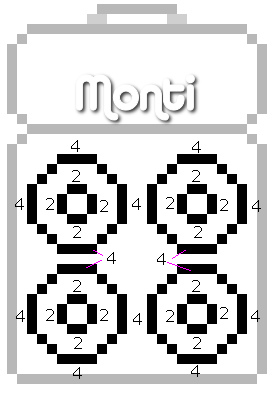
The main outline is colour 1 (#000000), and the 2 lots of 2 pixels under the handle are colour 2 (#535353).
I started at the top of the amplifier. (You can move the image later using your move tool if you need to).
Set your foreground to colour 1 (#000000) on the colour chart and start drawing the outline.
Amplifier Outline
When you have done that part add a new raster layer and draw in the areas shown below.
NOTE: I have reduced the opacity on the main outline so you can see the new counts better.
Hide the white background layer and merge all visible.
Unhide the white background layer.
Step 2:
When all of your outline is complete, select your magic wand with the following settings and click inside the top section of the Amplifier.
Add a new raster layer called Fill and move this beneath your outline layer in the layer palette.
Select colour 3 (#323232) on your colour chart, click on the Fill layer to activate it and flood fill that selection.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 7
Shadow colour: Use colour 1 (#000000) on your colour chart.
Make sure fill interior with colour is UNchecked.
Go to Adjust - Add/Remove Noise - Add Noise - Gaussian: Checked - Noise Amount: 4 - Monochrome: Checked.
Deselect.
Step 3:
Select your magic wand and making sure you are on the outline layer click inside one of the inner small circles shown below.
Select colour 3 (#323232) on your colour chart, click on the Fill layer to activate it and flood fill that selection.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 2
Shadow colour: Use colour 1 (#000000) on your colour chart.
Make sure fill interior with colour is UNchecked.
Deselect.
Repeat for the other 3 inner circles.
Step 4:
Select your magic wand and making sure you are on the outline layer click inside one of the outer circles.
Select colour 2 (#535353) on your colour chart, click on the Fill layer to activate it and flood fill that selection.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 3
Shadow colour: Use colour 1 (#000000) on your colour chart.
Make sure fill interior with colour is UNchecked.
Go to Adjust - Add/Remove Noise - Add Noise - Gaussian: Checked - Noise Amount: 4 - Monochrome: Checked.
Deselect.
Repeat for the other 3 outer circles.
Step 5:
Select your magic wand and making sure you are on the outline layer click inside the unfilled bottom section.
Select colour 3 (#323232) on your colour chart, click on the Fill layer to activate it and flood fill that selection.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 3
Shadow colour: Use colour 1 (#000000) on your colour chart.
Make sure fill interior with colour is UNchecked.
Repeat the cutout.
Deselect.
Step 6:
Add a new raster layer above the merged Outline layer.
Rename it Outline 1.
Using your paint brush tool with the same settings as earlier draw in the pixels shown below.
The corner pixels are colour 7 (#727272) and the top rectangle is colour 4 (#D39111) on your colour chart.
NOTE: I have reduced the opacity on the other layers so you can see the new counts better.
Step 7:
Add a new raster layer called Fill 1 and move it beneath the Outline 1 layer in the layer palette.
Select your magic wand and making sure you are on the outline layer click inside the top yellow rectangle.
Select colour 5 (#FBD072) on your colour chart, click on the Fill layer to activate it and flood fill that selection.
Keep selected.
Selections float, Effects 3D effects, Cutout with the following settings
Vertical: 0
Horizontal: 0
Opacity: 100
Blur: 2
Shadow colour: Use colour 4 (#D39111) on your colour chart.
Make sure fill interior with colour is UNchecked.
Deselect.
Step 8:
Add a new raster layer above the Outline 1 layer.
Rename it Outline 2.
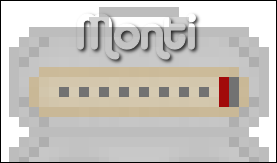
Using your paint brush tool with the same settings as earlier draw in the pixels shown below.
The grey pixels are colour 7 (#727272) and the red control is colour 6 (#A20A0A) on your colour chart.
NOTE: I have reduced the opacity on the other layers so you can see the new counts better.
Delete the White layer.
Merge all visible and save as a png.









No comments:
Post a Comment